Font Awesome Icons
Font Awesome is an icon set and toolkit that allows you to include scalable vector icons and social logos on your website. These icons are included in the Omni CMS template and are accessible using a sidebar gadget. Icons are simple effective way to organize a page and draw users in to the content.
With the most recent update to Font Awesome 5 Pro you have access to thousands of icons. Non-brand icons are now available in three styles, solid, regular, and light.
Icons - Font Awesome Gadget
To insert available icons use the Icons - Font Awesome gadget. Gadgets are available in the sidebar of Omni CMS using the Show Gadgets button. If you do not see the gadget, you may need to follow the steps to Add Gadgets to the Sidebar. This gadget will only display when editing a page.

Initializing, the gadget may take a second to load

Icons - Font Awesome gadget
Searching for Icons
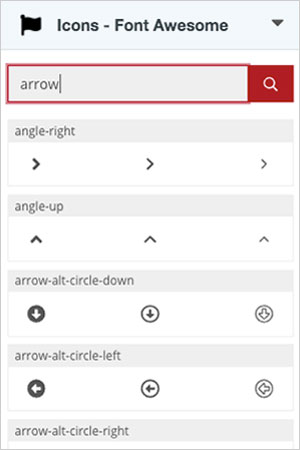
Expand the gadget sidebar using the button and open the Icons - Font Awesome gadget. Use the Search Icons input to search for icon names and keywords.

Icon Search Results
Icon Options
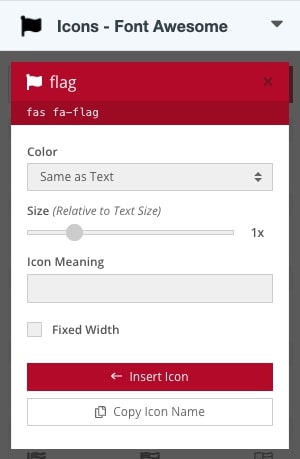
Click on the icon you want to add to the page, a modal pop-up menu will appear. The options available can be used to control the look of the icon using styles that match the WKU theme.
Color
By default the color of the icon will match the color of the text where it is placed. The color dropdown is pre-populated with colors in the WKU website theme. Note: The icon may not match the color when editing, but will match when previewing the page and after publishing.
Size
The size of the icon is relative to the text where it is placed. The icon will match the size of the text at 1x, and decrease or increase that multiplication.
- sm - slightly smaller than text
- 1x - same size as text
- lg - slighly larger than text
- 2x - twice as large as text
- 3x - three times larger than text
- 4x - four times larger than text
Fixed Width
Set icons to the same fixed width. This is great to use when varying icon widths (e.g. a tall but skinny icon and a wide but short icon) would throw off alignment.
Icon Meaning
The icon meaning provides a tooltip upon hovering over the icon and gives non-sighted users more context as to what the icon may represent. Semantic icons are ones that you’re using to convey meaning, rather than just pure decoration and require a meaning be added. For example, a car icon next to "4 minutes" might need a meaning such as "Travel Time by Car". This will provide more context about what the icon is indicating.

Insert Icon Options
Adding an Icon to Your Page
Use the gadget to find the icon you want to insert and set any options. When you are ready to add the icon, place your cursor where you'd like to insert the icon in the WYSIWYG editor. Then click the Insert Icon button. The icon will be inserted as an image, but will transform into the Font Awesome icon when previewing.
Note: When editing the icon may not reflect the final output. Always save and preview your icons.
Adding an Icon to a Component
Some components such as the Button Link Component have a field that allow you to specify an icon to be used. When adding an icon to a component, use the gadget to find the icon you want to insert and set any options. Click the Copy Icon Name button to add the name to your clipboard, then paste the name into the component field.
Some of the links on this page may require additional software to view.

